Di che cosa parliamo
- Chi sono gli attori e i personaggi di cui tenere conto nel design dei prodotti
- Che cos’è l’informatica context-aware
- Come applicare sequenze e ministorie al design dei prodotti
- Quali sono gli schemi più comuni nelle storie basate su scelte
- Come usare la drammaturgia e i punti di svolta per definire la struttura narrativa delle esperienze dei prodotti
1. Chi sono gli attori e i personaggi di cui tenere conto nel design dei prodotti
Nel caso del design dei prodotti, di solito sono in scena più attori di quelli a cui si pensa immediatamente. Lo vediamo bene anche nelle narrazioni tradizionali. La maggior parte delle storie ha più di un personaggio, anche se in qualche caso i personaggi non sono proprio persone.
In Cast Away, l’amico Wilson (il pallone da pallavolo) è l’unico compagno di Chuck Nolan (interpretato da Tom Hanks) per tutto il tempo che passa sull’isola deserta. Il personaggio di Wilson è stato creato dallo sceneggiatore William Broyles Jr. e, dal punto di vista della sceneggiatura, permette un dialogo realistico laddove, per la maggior parte del film, è in scena una sola persona.
Analogamente, un personaggio che non è un essere umano ha una parte importante nel film Lei. Lei qui è il sistema operativo con cui il personaggio principale, Theodore (interpretato da Joaquin Phoenix) sviluppa una relazione inusuale. Anche se Samantha (così si chiama il sistema operativo) con la voce di Scarlett Johansson dialoga con il protagonista, non la si vede mai.
Come l’eroe durante le sue imprese incontrerà altre persone, gli utenti dei nostri prodotti e servizi incontreranno, nel loro viaggio, altri personaggi e altri attori. Gli utenti vedranno i personaggi che hanno una parte nei prodotti e servizi che definiamo, dal primo momento in cui sentono parlare del nostro prodotto o servizio, fino al punto (quale che sia e dovunque si trovi) in cui la storia dell’esperienza si concluderà. Questi personaggi saranno diversi a seconda del tipo di prodotto o servizio. Quello che segue è un buon punto di partenza per vedere il chi e il che cosa che devono essere considerati parte del cast di personaggi e attori del prodotto.
- L’utente. È il protagonista, l’eroe del nostro prodotto o servizio.
- Altri utenti. Le azioni di altri utenti (per esempio, commenti, mi piace, post eccetera) hanno un effetto sull’esperienza dell’utente.
- Amici, familiari, partner, colleghi. Sono gli alleati a cui l’utente si rivolge per chiedere consiglio o per condividere gioie e frustrazioni.
- Il sistema. I sistemi software, o il sistema software esterno, con cui l’utente o altri sistemi interagiscono.
- Il brand. Può essere personificato attraverso tono di voce, look and feel, una VUI, animazioni, messaggi.
- Bot e VUI. Fanno parte sia del sistema sia del brand, ma vengono trattati separatamente per la loro importanza e le peculiari caratteristiche basate sulla personalità.
- AI. Anche l’intelligenza artificiale è parte del sistema e del brand, ma viene trattata separatamente perché deve essere addestrata, inizialmente, da esseri umani.
- Touch point e driver. Comprendono persone, piattaforme, installazioni interattive, punti vendita, negozi fisici eccetera, con cui l’utente interagisce o si coinvolge nel suo viaggio con i nostri prodotti e servizi.
- Dispositivi. Sono tutti quegli oggetti smart che non sono solo oggetti di scena, i cui quando, dove e come hanno un ruolo effettivo in un’esperienza: per esempio, smartphone, smart watch, dispositivi domotici e IoT.
- L’antagonista. Non sempre è qualcosa di visibile, fisico o digitale, ma è presente per gli ostacoli che dispone sul cammino dell’utente che cerca di realizzare un obiettivo. Può essere un antagonista interno (per esempio, un dubbio) o esterno.
2. Che cos’è l’informatica context-aware
Ami Ben David, co-fondatore e CEO di Ownera, definisce il contesto per il design dei prodotti in questo modo:
Un prodotto contestuale comprende tutta la storia relativa a un’esperienza umana, per dare agli utenti esattamente ciò che vogliono, con un minimo di interazione.
In Grand Budapest Hotel, all’aspirante fattorino d’albergo viene chiesto di anticipare i bisogni dei clienti prima che ne abbiano bisogno e Ben David dice che questo è esattamente quello che intendiamo quando parliamo di contesto riguardo ai nostri utenti. Non c’è bisogno di aspettare che ci pongano una domanda. Dobbiamo invece fornire quello che vogliono, prima che sappiano di volerlo.
Ben David continua ricordando che, quando pensiamo al design delle interfacce utente, tendiamo a pensare alle interazioni iniziate dall’utente: l’utente fa una richiesta, il sistema o il servizio rispondono. Con i prodotti contestuali, dice, l’utente non deve mai chiedere al sistema. Il sistema lo sa già. Questo è il tipo di esperienze che abbiamo la possibilità di creare, quando ci concentriamo sul contesto nel design multidispositivo.
La storia dell’informatica context-aware
Nei primi tempi del mobile computing, negli anni Ottanta e Novanta, tutta l’attenzione era concentrata sul rendere la mobilità trasparente per l’utente e sul fare in modo che lo stesso servizio fosse disponibile ovunque. In questo caso, trasparente significava che l’utente non doveva preoccuparsi dei cambiamenti nell’ambiente e avrebbe potuto confidare nella possibilità di accedere alle medesime funzionalità, indipendentemente da dove si trovasse.
Le ricerche sull’ubiquitous computing condotte allo Xerox PARC agli inizi degli anni Novanta hanno causato un cambiamento del punto di vista e i ricercatori hanno cominciato a scoprire quali potenzialità offrisse sfruttare il contesto d’uso per l’adattamento dei sistemi. Nel 1994 Bill Schilit, che ha introdotto il context-aware computing, lo descriveva in questo modo:
L’idea di base è che i dispositivi mobili possono fornire servizi diversi in contesti diversi, dove il contesto è strettamente legato al luogo in cui il dispositivo si trova.
L’informatica context-aware oggi
Ancora oggi, quando pensiamo al contesto pensiamo al luogo fisico in cui ci si trova, ma vi rientra molto di più. Quanto più la tecnologia è immersa in ciò che ci circonda e nella vita di ogni giorno, passando oltre lo schermo per finire negli oggetti della casa e includendo un numero crescente di servizi che parlano fra loro, tanto più complesso diventa il contesto. Le cose con cui interagiamo e i modi in cui interagiamo si espandono in nuovi ambiti. Inoltre, i prodotti e i servizi, nonché i dispositivi che usiamo, avranno sempre più accesso a molte informazioni contestuali su di noi: chi siamo, certo il luogo fisico in cui ci troviamo, dati sociali, sanitari e altro ancora, ricavati attraverso sensori.
Abbiamo una enorme opportunità, non ultimo per fare del bene, che può derivare dall’incorporare questo tipo di dati nei prodotti e servizi che progettiamo. Attraverso un uso intelligente ed etico dei dati, potremo offrire la personalizzazione alla scala di esperienze uno-a-uno, su misura per l’individuo. Basta rumore non necessario, fine del bisogno di dire ciò che è ovvio. Solo il contenuto giusto al momento giusto, per utenti specifici.
3. Come applicare sequenze e ministorie al design dei prodotti
Ci sono molti punti di contatto fra sequenze e design di UX e prodotti. Anche senza che ci pensiamo esplicitamente, quando lavoriamo su viaggio dell’utente e attività, suddividiamo l’esperienza dell’utente in ministorie. Una tipica esperienza d’acquisto, per esempio, spesso viene suddivisa in:
- ricerca;
- registrazione/login;
- pagamento;
- supporto.
A seconda che si lavori su queste fasi come parte del viaggio dell’utente (per esempio, il viaggio del pagamento) o a un livello più alto come fasi del ciclo di vita del prodotto che un utente attraversa, tendiamo a dare loro nomi un po’ diversi (per esempio, awareness, considerazione, acquisto e post-acquisto). A volte, però, è utile suddividere ulteriormente il ciclo di vita.
Sequenze dettagliate nell’UX Design
Quando lavoravo con Sony Ericsson (oggi Sony Mobile) alla Dare, il ciclo di vita del prodotto era uno degli strumenti fondamentali che usavamo per cercare di capire presto i bisogni e anche le diverse fasi dell’esperienza di acquisto di un telefono. Definivamo ogni fase e mettevamo in corrispondenza di ciascuna di esse i bisogni sia dell’utente sia dell’azienda. Il processo era semplice ma efficace.
Cosa ancora più importante, non ci fermavamo al punto dell’acquisto, ma suddividevamo il ciclo post-acquisto in fasi dettagliate, normali per l’esperienza di acquisto di un nuovo telefono. Fra queste fasi rientrano la prima ora, quando si apre la confezione e se ne estrae il telefono; il primo giorno, quando si inizia a configurarlo; la prima settimana, quando comincia a diventare il nostro telefono; il primo mese, quando ormai è bene inserito nella nostra vita; e così via fino a che non si prende in considerazione l’idea di aggiornarlo o di acquistarne uno nuovo.
Questo ciclo di vita del prodotto ci metteva a disposizione una struttura di base e un arco narrativo per l’esperienza, che ci aiutava a essere sicuri di essere tutti coerenti fra noi e anche di conoscere e tenere in considerazione quello che contava per gli utenti e per l’azienda in ogni punto del ciclo di vita complessivo del prodotto. Per molte esperienze (per esempio, un ciclo tradizionale d’acquisto di una felpa) non ci sarà bisogno per forza di includere molte fasi nel ciclo di vita; una fase di post-acquisto può essere sufficiente.
Come qualcuno sostiene che un’opera teatrale o un film devono avere tanti atti quanti ne richiede la storia, quando si tratta di usare il ciclo di vita dei prodotti non esiste un numero obbligatorio di fasi.
Definire la granularità di sequenze e ministorie nel design dei prodotti
L’esempio precedente mostra come si possa suddividere l’esperienza complessiva del ciclo di vita per l’acquisto di un nuovo telefono, dall’inizio alla fine, in fasi dettagliate che aiutano a definire il processo di UX design. Questa suddivisione di solito è molto utile come strumento ad alto livello. Dobbiamo però suddividere ulteriormente ciascuna fase del ciclo di vita in una ministoria per poter davvero elaborare tutta l’esperienza. Questo processo ci consente di identificare l’arco narrativo di ogni fase del ciclo di vita e quindi di capire meglio che cosa dobbiamo prendere in considerazione in ogni fase dell’esperienza del prodotto.
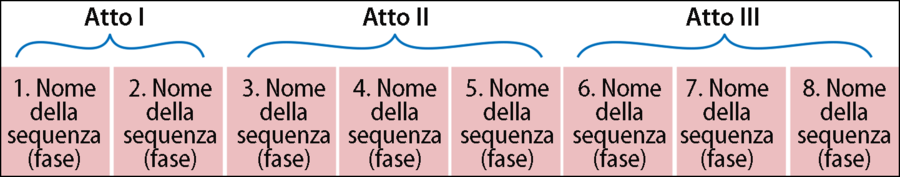
Ogni minifilm o sequenza deve avere un inizio, una parte centrale e una fine, come si vede nella prossima tabella.
Come mostra questa suddivisione, ciascuna fase può avere un numero diverso di parti. Qui le fasi di awareness e considerazione ne hanno tre, mentre la fase di acquisto ne ha quattro. Il numero delle parti da prevedere deve essere in funzione di quello che è più utile per il progetto specifico.
Ogni fase, o sequenza nella terminologia della sceneggiatura, ha un conflitto e una risoluzione che diventa l’inizio della fase successiva; per esempio, Decide di esaminarlo a fondo nel terzo atto dell’awareness conduce al fatto che l’utente inizi a effettuare delle ricerche nella fase della considerazione.
| A | B | C | D |
|---|---|---|---|
| Fase/Atto | Atto I: Inizio Qual è il conflitto? | Atto II: Parte centrale Che cosa succede poi? | Atto III: Fine Qual è la risoluzione? |
| Awareness | Primo incontro | Inizia a considerare | Decide di esaminare a fondo |
| Considerazione | Ricerca | Confronto | Decisione |
| Acquisto | Aggiungere al carrello, | Registrazione, login | Pagamento |
Queste suddivisioni entrano nei passi di alto livello di ciascuna fase e cominciano a sembrare passi nel percorso di un utente. A seconda della complessità, ciascuna di queste miniesperienze può essere articolata ulteriormente. Lo si fa esaminando le ministorie di ciascuna fase: ora la colonna di sinistra riporta i singoli passi della fase di considerazione (colonne B, C, D) invece delle fasi del ciclo di vita. Per esempio, la fase di considerazione potrebbe essere suddivisa come nella tabella che segue.
| A | B | C | D |
|---|---|---|---|
| Fase: Considerazione passo/parte | Atto I: Inizio Qual è il conflitto? | Atto II: Parte centrale Che cosa succede poi? | Atto III: Fine Qual è la risoluzione? |
| Ricerca | Cerca online | Legge le recensioni | Torna al sito web |
| Confronto | Esamina i prodotti | Scopre le differenze, seleziona i prodotti | Confronta i prodotti |
| Decisione | Effettua una selezione | Riesamina i criteri | Decide sì o no |
A volte dovremo anche tenere conto del fatto che come l’utente sceglie di interagire con il prodotto può incidere sull’esperienza. Per esempio, il contatto con il supporto postacquisto o preacquisto può assumere forme diverse, che daranno come risultato ministorie differenti, a seconda del mezzo scelto.
- Via telefono: trovare i dettagli del contatto, informarsi sull’evasione dell’ordine, ottenere aiuto.
- Via modulo: inserire i dettagli dell’ordine, inviare una richiesta di aiuto, ottenere aiuto.
- Via bot: interagire con il bot, inviare la richiesta e i dettagli dell’ordine, ricevere aiuto.
Come conflitti e risoluzioni costituiscono i mattoni per la costruzione della sequenza, nel caso delle precedenti miniesperienze sono i passi e gli obiettivi principali dell’esperienza che definiscono la suddivisione in fasi e nei passi relativi. Fino a che punto procedere nell’articolare le miniesperienze in ulteriori sottostorie dipende dal livello di dettaglio che serve per aggiungere il massimo valore possibile al progetto e al prodotto in questione.
4. Quali sono gli schemi più comuni nelle storie basate su scelte
Come Kurt Vonnegut e Christopher Booker hanno identificato tipiche forme e strutture narrative nelle storie, sono state condotte varie analisi anche sugli schemi tipici dei libri CYOA (anche detti librogame) e di altre storie e giochi basati sulle scelte. Sam Kabo Ashwell, creatore di giochi, ha proposto una lista (non esaustiva) di otto schemi e strutture.
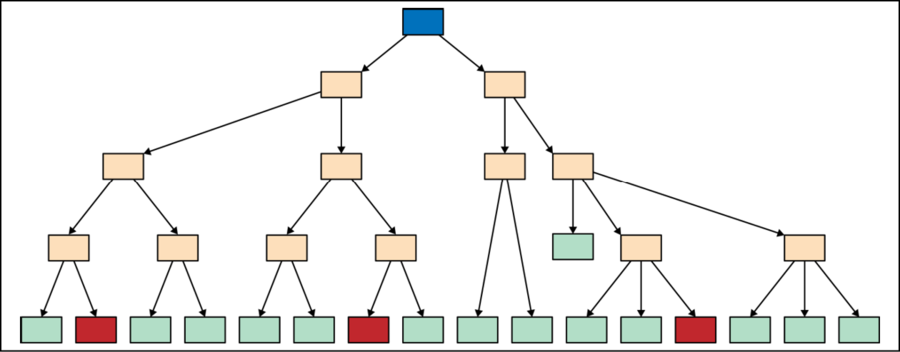
Caverna del tempo
Il più vecchio e il più ovvio degli schemi CYOA, comporta molte diramazioni. Le storie CYOA di questo tipo tendono ad avere linee narrative relativamente brevi e ogni scelta conduce a un esito diverso, senza che le varie linee narrative si ricongiungano. Questo schema tende a spingere il lettore a rileggere la storia.
Lo schema Caverna del tempo.
Caverna del tempo presenta molte somiglianze con il design dei prodotti. Lo schema ha più finali, come esistono molti punti di ingresso e uscita nel design dei prodotti. Alcuni sono finali negativi (indicati in grigio più scuro), proprio come certe conclusioni nelle esperienze dei prodotti sono infelici. Anche se i lettori rileggono la storia, è probabile che si perdano buona parte dei contenuti, esattamente come gli utenti di un sito web è probabile vedano solo una parte di tutto quello che è ospitato nel sito. Una differenza importante è che, nello schema Caverna del tempo, tutte le scelte che l’utente fa hanno un’importanza pressoché uguale, il che invece non avviene nella maggioranza delle esperienze dei prodotti.
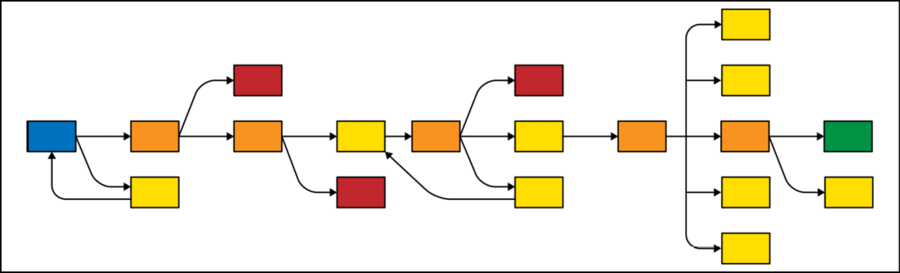
Guanto (Gauntlet)
A differenza dello schema Caverna del tempo, nello schema Guanto (Gauntlet) il filo centrale è più lungo che largo, con rami che si rivelano vicoli ciechi, tornano indietro o si riallacciano al percorso centrale. Alcuni rami hanno più conclusioni possibili, ma in questi casi spesso derivano da una scelta finale che il lettore deve compiere.
La struttura Guanto.
Poiché le strutture Guanto di solito raccontano una storia centrale, possono essere create in modi simili a una storia lineare. La maggior parte dei lettori inoltre incontrerà la maggior parte dei contenuti importanti e di solito avrà l’impressione di essere costretta a seguire un percorso obbligato. Per questo, la presentazione dei rami laterali è di grande importanza. Nelle storie CYOA di questo tipo, lo schema Guanto può creare l’atmosfera di un mondo pericoloso o difficile, in cui aleggia sempre l’incertezza, se una diramazione possa portare alla morte, a una semplice risposta sbagliata, a un viaggio a ritroso nel tempo, a un sentiero bloccato o semplicemente a qualche dettaglio della scena. Questa incertezza naturalmente non è quello che cerchiamo di evocare nella maggior parte delle esperienze dei prodotti. Tuttavia questo schema ha molte somiglianze con esperienze di prodotto più lineari, come le applicazioni basate su un compito, in cui gli errori corrispondono ai vicoli ciechi (le morti, come sono chiamate nello schema Guanto).
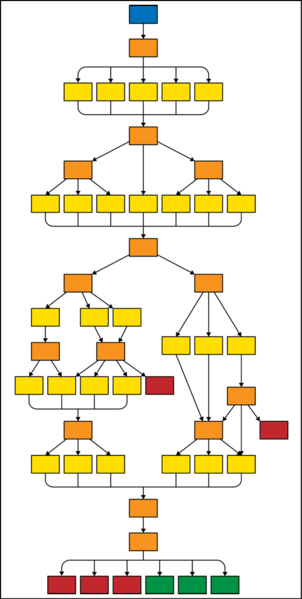
Rami e collo di bottiglia
Nella struttura Rami e collo di bottiglia, la storia presenta delle diramazioni, che però di regola si ricongiungono, solitamente attorno a eventi comuni che sono condivisi da tutte le versioni della storia. Quel che differenzia questa struttura dalla struttura Guanto è che si basa molto sul tracciamento dello stato: viene mantenuta una traccia delle scelte e delle azioni compiute, che viene utilizzata per stabilire che cosa verrà presentato successivamente. Se non c’è tracciamento dello stato, con tutta probabilità lo schema è del tipo Guanto.
La struttura Rami e collo di bottiglia.
In generale, le storie del tipo Rami e collo di bottiglia tendono ad avere linee narrative simili e, perché possa funzionare nel seguito il tracciamento dello stato, devono essere piuttosto ampie e coinvolgere tempi abbastanza lunghi, per poter accumulare i cambiamenti che devono avvenire prima che sia possibile mostrare come quei cambiamenti si rispecchiano nella linea narrativa. È un po’ come quando, nel design dei prodotti, c’è bisogno di un uso abbastanza prolungato e dei dati giusti su ciò che gli utenti hanno visto e con cui hanno interagito, per fornire prodotti contestuali, su misura e personalizzati.
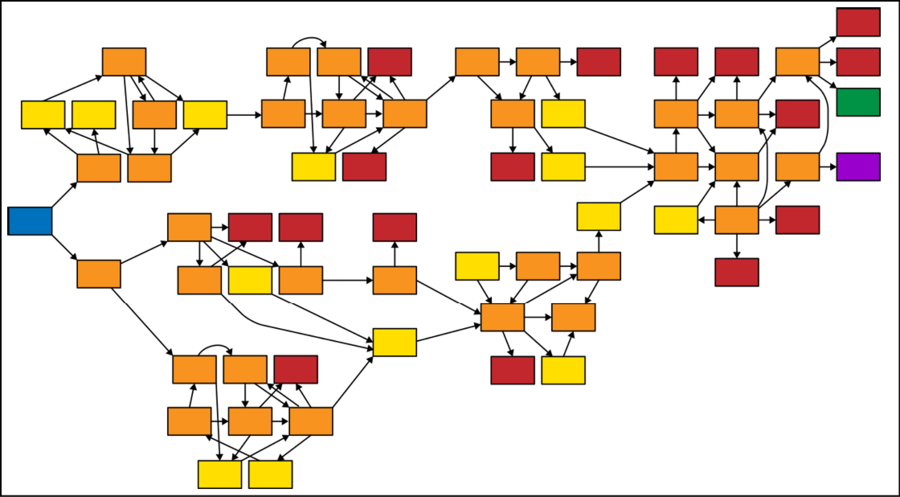
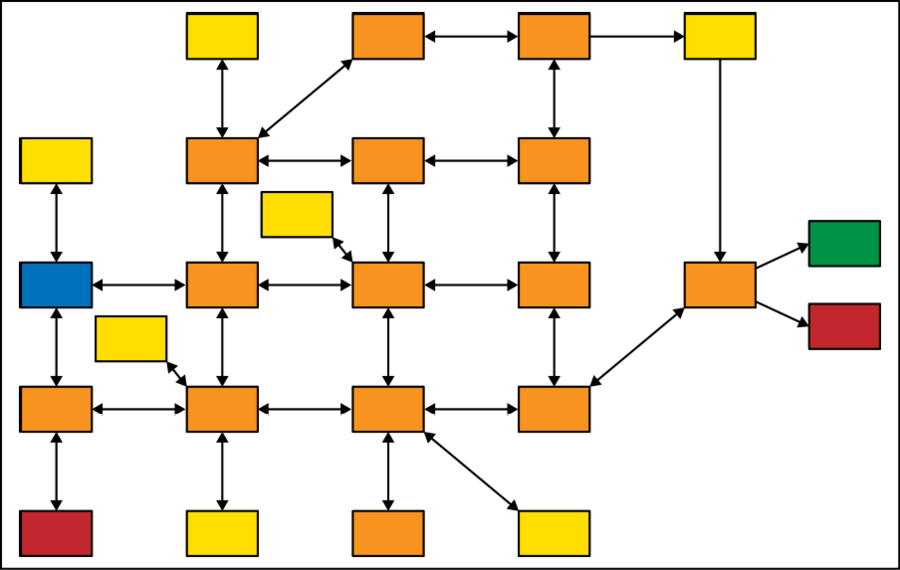
Ricerca (Quest)
Nello schema Ricerca (Quest), si formano diramazioni della linea narrativa in base alle decisioni dell’utente. Questi rami tendono a ricondurre a un piccolo numero di finali vincenti, spesso a uno solo, e hanno una struttura modulare, con piccoli insiemi raggruppati di nodi. In genere non c’è possibilità di tornare indietro ed è molto comune la riemersione. Le strutture del tipo Ricerca tendono a essere molto grandi e a includere qualche forma di tracciamento dello stato, altrimenti non funzionano molto bene.
La struttura Ricerca.
Il raggruppamento molto stretto dei nodi ha come risultato più modi di affrontare una sola situazione entro uno stesso gruppo e un gran numero di interconnessioni. Tuttavia, poiché la narrazione è spesso frammentata o episodica, alcune parti della storia possono non avere alcuna conseguenza per il quadro più generale. È una cosa che si vede sempre più spesso nel design dei prodotti, dove il numero dei possibili punti di ingresso aumenta, ma senza che ciascun touch point abbia molto impatto sull’esperienza del prodotto, benché tutti i touch point siano connessi, in termini di messaggi e CTA desiderata.
Mappa aperta
Nella struttura Mappa aperta, i percorsi tra i nodi sono reversibili, il che crea una geografia statica e un mondo che il lettore può esplorare indefinitamente e in cui può continuare a giocare a piacere. Il tempo ha sempre e comunque un ruolo, ma lo schema è strutturato dalla geografia. Questa geografia spesso è letterale e si basa su un esteso tracciamento dello stato, esplicito e segreto, per poter far procedere la narrazione.
La struttura Mappa aperta.
Questo schema viene usato spesso per imitare il parser IF nello stile di default e la narrazione tende ad avere un ritmo più lento e a essere meno diretta. Il lettore ha molto tempo per esplorare il mondo e spesso ne dedica di meno a far progredire la storia. Pensando al design dei prodotti, questo ricorda i prodotti di natura sociale. Una parte iniziale comporta la raccolta di informazioni sulla piattaforma prima dell’iscrizione. Poi, però, il focus principale sta nell’acquisire familiarità con la piattaforma. Quando succede, l’esplorazione dei contenuti e delle diverse sezioni della piattaforma prendono il sopravvento e la narrazione dell’esperienza si rallenta.
Cappello parlante (Sorting hat)
Nella struttura Cappello parlante (Sorting hat), la storia ha molte diramazioni nella parte iniziale del gioco, che poi si ricongiungono; spesso così si trasforma in una struttura Rami e collo di bottiglia, dove è stabilito a quale ramo principale venga assegnato l’utente. Spesso questi rami principali sono molto lineari, a volte assomigliano a Guanti; altre volte sono percorsi diritti senza scelte. Le strutture a Cappello parlante dipendono molto dal tracciamento dello stato nella fase iniziale del gioco e da colli di bottiglia quando si arriva a punti di decisione.
Moduli fluttuanti (Floating modules)
La struttura Moduli fluttuanti (Floating modules) è possibile solo in opere basate sul computer. In questa struttura non ci sono alberi, non c’è trama centrale e non c’è un filo conduttore, anche se possono esserci rami e rametti sparsi. Al lettore sono disponibili incontri modulari o casuali o basati sullo stato.
In questa struttura è difficile per l’autore fare assunzioni sugli eventi precedenti e in genere è una struttura difficile da comprendere. Perché la struttura Moduli fluttuanti funzioni, richiede una grande quantità di contenuti, altrimenti tende a trasformarsi in una struttura lineare. La meccanica di gioco dipende in gran parte dall’esposizione di statistiche al lettore.
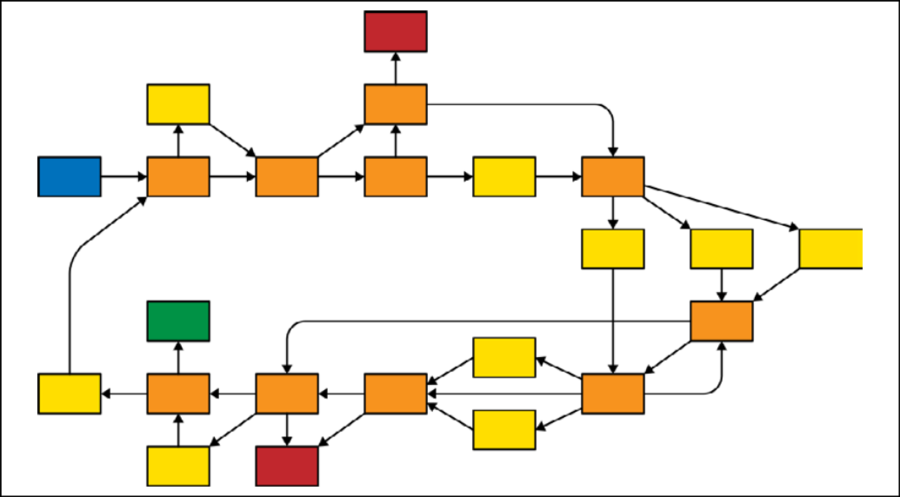
Ciclo e crescita (Loop and Grow)
Nelle strutture Ciclo e crescita (Loop and grow), la narrazione ruota attorno a un filo centrale di qualche tipo che continua a tornare ciclicamente allo stesso punto. Grazie al tracciamento dello stato, però, ogni volta possono sbloccarsi nuove opzioni, mentre altre vengono nascoste. Lo schema è molto generale e può coesistere con molti altri.
La struttura Ciclo e crescita.
Nelle strutture Ciclo e crescita viene messa in rilievo la regolarità del mondo, pur mantenendo una spinta narrativa. In generale deve esistere qualche tipo di giustificazione per il fatto che intere parti della narrazione si ripetono e spesso sono legate all’esecuzione da parte del lettore di attività di routine, a viaggi nel tempo o allo svolgimento di qualche compito. Data la regolarità strutturale, molte storie di questo tipo comportano una lotta contro una stasi o una reclusione. Applicata al design dei prodotti, questa struttura ricorda applicazioni basate su compiti e software come alcuni esempi di online banking.
5. Come usare la drammaturgia e i punti di svolta per definire la struttura narrativa delle esperienze dei prodotti
Agli sceneggiatori si consiglia in genere di identificare presto i punti di svolta, per avere un aiuto nello stendere la sceneggiatura; analogamente, drammaturgia e punti di svolta possono aiutarci a individuare la narrazione delle esperienze per le quali progettiamo.
I cicli di vita ci danno un’idea di quello che in genere funziona bene per quel tipo di esperienza, ma vanno adattati allo specifico progetto. Come sempre, ci sono eccezioni per ogni regola, perciò un tipico ciclo di vita dell’ecommerce non necessariamente sarà adatto per tutti i tipi di esperienze di ecommerce. Allora, come possiamo definire e applicare strutture narrative e punti di svolta alle esperienze di prodotti e servizi che progettiamo?
Innanzitutto, dobbiamo definire il tipo di esperienza che stiamo creando e suddividerlo nelle sue fasi di alto livello, cioè nelle sue sequenze. Poi dobbiamo identificare i momenti chiave: i punti di svolta, che siano punti di difficoltà, opportunità, o azioni che l’utente intraprende. Nella maggior parte dei casi compiremo questi due passi in tandem, e ciascuno contribuirà a definire l’altro.
Il metodo della sinossi di due pagine
Un modo per lavorare con la suddivisione in sequenze è cominciare dando a ogni sequenza un titolo che ne indichi il contenuto; per esempio, Entra in scena Rocky, Rocky e Adrienne, L’occasione di una vita, Rocky si allena, Il combattimento. Questi titoli danno un’idea del contenuto nella sequenza. Se poi si scrive un breve paragrafo descrittivo per ciascuna sequenza, alla fine ci si ritrova con una sinossi di due pagine.
Possiamo applicare lo stesso principio alla definizione della struttura narrativa dei cicli di vita dei nostri prodotti. In genere inizio dando a ogni fase un nome e scrivendo una riga di descrizione per ciascuna. In questo modo posso essere sicura che lo scopo di ciascuna fase sia chiaro a me e a chiunque altro. Non deve trattarsi di un documento particolarmente curato ed elegante: andrà benissimo uno schizzo o un elenco puntato in un’email o qualcosa di simile. L’importante è attribuire a ogni sequenza o fase del ciclo di vita del prodotto un titolo che dia un’idea di quello che vi avviene.
Fatto questo, elenco i momenti principali, cioè i punti di svolta, in ciascuna fase. Un modo semplice, come nel metodo della sinossi di due pagine, è scrivere ciò che accade in ciascuna fase come una breve narrazione. Se ci si concentra sulle azioni dell’utente e le si evidenzia (per esempio, si iscrive, cerca, esamina a fondo, inserisce eccetera), si può iniziare a visualizzare i punti principali nell’esperienza dell’utente. Come regola generale, in ciascuna sequenza devono esserci solo uno o due punti di svolta. Se ce ne sono di più, con tutta probabilità è possibile suddividere la sequenza in due.
Il metodo delle schedine
Molti sceneggiatori usano il metodo delle schedine. Si possono usare schede da indicizzazione o un pacco di foglietti adesivi. Serviranno anche un tavolo di grandi dimensioni, un pavimento sgombro o una parete che si possano usare per disporvi le schedine o i foglietti adesivi. Vediamo prima come funzioni questo metodo per le sceneggiature, poi come si possa adattarlo al design dei prodotti.
Nel lavoro tradizionale di sceneggiatura, la storia viene divisa in quattro atti o in otto sequenze. Nel primo caso, si creano quattro colonne verticali con 10-15 schede in ciascuna; nel secondo, si usano otto colonne di 5-8 schede. Per strutturare il tutto, si può creare una griglia disegnando delle linee che attraversano le colonne, o si può usare qualche scheda identificativa in testa a ciascuna colonna.
Se si lavora con quattro atti
Scriviamo Atto I in testa alla prima colonna, Atto II: Parte I in testa alla seconda colonna, Atto II: Parte II in testa alla terza, Atto III sulla quarta.
Fatto questo, prendiamo un’altra scheda, scriviamoci Atto I climax e collochiamola in fondo alla colonna 1. Usiamo un’altra scheda per il Climax centrale e fissiamola in fondo alla colonna 2, Atto II climax in fondo alla colonna 3 e Climax alla fine. Nella sceneggiatura tradizionale, queste sono le scene che sappiamo devono essere presenti nel film e i punti in cui devono essere. Se sappiamo già che cosa siano, scriviamone una breve descrizione.
Se si lavora con otto sequenze
Scriviamo Sequenza 1 in testa alla prima colonna, Sequenza 2 in testa alla seconda, e via di seguito fino a esaurire le otto colonne.
Fatto questo, prendiamo un’altra scheda e scriviamo Atto I climax e collochiamola in fondo alla colonna 2. Usiamone un’altra per il Climax centrale e collochiamola in fondo alla colonna 2, una per Atto II climax da collocare in fondo alla colonna 6 e infine una per Climax alla fine di tutto.
In comune a entrambi i metodi
Arrivati a questo punto, cominceremo a ragionare sulle scene e a scrivere ciascuna su un foglietto adesivo. Non dobbiamo preoccuparci molto di metterle già in ordine. Se però sappiamo approssimativamente dove devono stare, può essere utile collocarle più o meno nella posizione giusta sin dall’inizio. Così potremo avere un quadro completo delle sequenze e della storia nel suo insieme. Avremo anche un modo, molto semplice e poco costoso, per rivedere e provare a manipolare la struttura e la narrazione (Sokoloff, Story Structure 101).
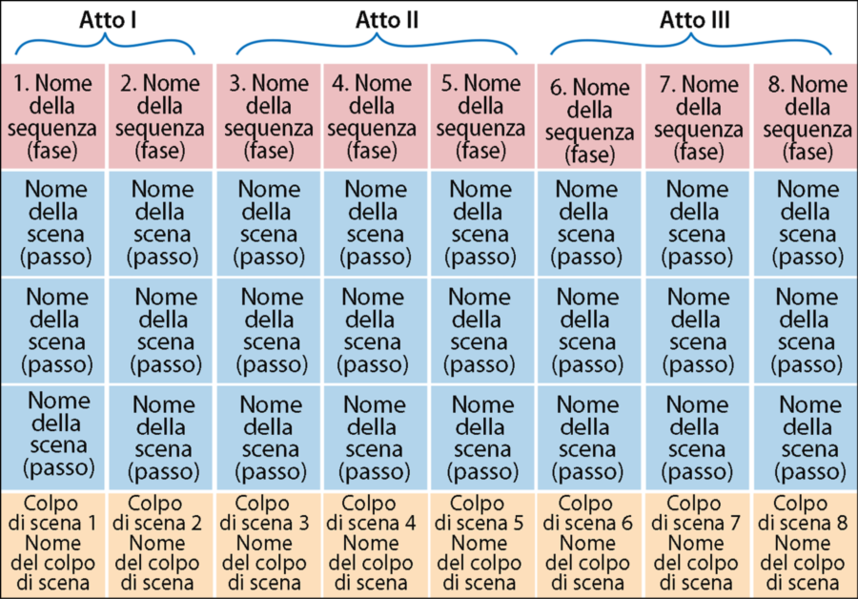
Per il design dei prodotti, questo metodo aiuta i designer ad avere un quadro completo e una panoramica dell’esperienza a cui stanno lavorando e consente di rivederla prima di passare al livello di dettaglio, che richiede più tempo e ha costi maggiori. Possiamo adattare questo metodo per il design dei prodotti utilizzandolo per definire le fasi principali del ciclo di vita dell’esperienza. Se abbiamo foglietti adesivi di colori diversi, usiamo un colore specifico per queste fasi e scriviamo il nome di ciascuna fase (sequenza) su foglietti diversi. Come nel metodo delle schedine, disponiamole in orizzontale sul tavolo, o come prima riga sulla parete.
Passo 1: Definizione delle sequenze principali dell’esperienza.
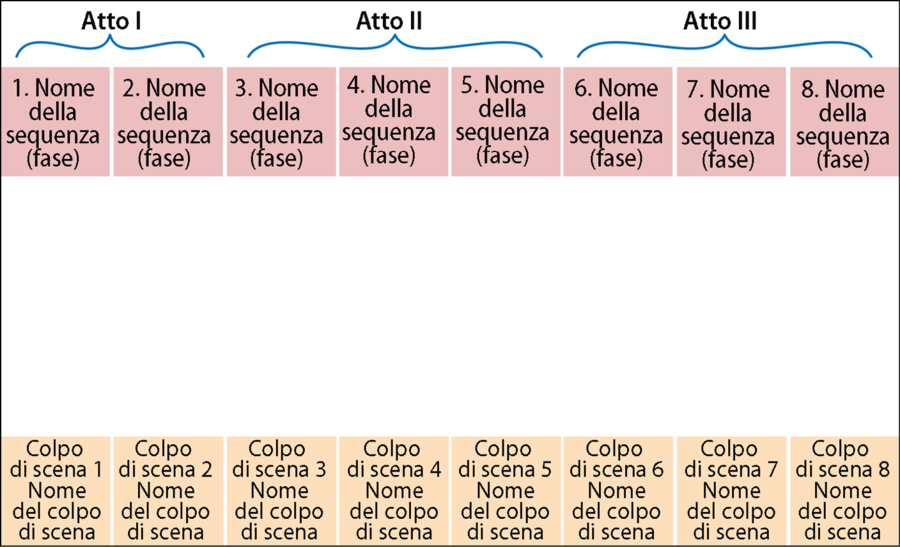
Poi prendiamo un pacco di foglietti adesivi di un altro colore e scriviamo il punto di svolta principale (azione, evento o esito) di ciascuna fase e collochiamo questi foglietti in basso. Lasciamo un ampio spazio tra la fila superiore e quella inferiore (pari ad almeno quattro foglietti adesivi), cioè tra il nome della fase e i punti di svolta. Facciamolo per ogni fase, ma lasciamo i foglietti in bianco nei casi in cui non siamo ancora sicuri. Questa fila inferiore contiene i punti di svolta della nostra esperienza e indica la fine di una fase e l’inizio della successiva.
Passo 2: Definizione dei punti di svolta principali.
Una volta completata anche questa operazione, come nel metodo delle schedine, riflettiamo su quali dovranno essere i diversi passi (le scene) per ciascuna colonna. Scriviamo ciascuno su un diverso foglietto adesivo, preferibilmente usando foglietti di un colore diverso. Alla fine, avremo qualcosa che si presenterà un po’ come nella prossima figura.
Passo 3: Identificazione delle scene.
Questo articolo richiama contenuti da Design & Storytelling.
L'autore
Corsi che potrebbero interessarti
Big Data Executive: business e strategie
Comunicazione digitale Food & Wine - Iniziare Bene
Progettare una Landing Page - Che Funziona