Di che cosa parliamo
- Per chi ama la lingua snella: il microcopy in inglese brilla per schiettezza informativa.
- Le dimensioni contano: un testo italiano è più lungo del suo omologo inglese.
- Questioni di genere: misurarsi con l’inclusività e la cortesia.
- Ancora tu: l’inglese è più informale dell’italiano.
- Facile da dire, facile da fare: non basta avere un testo informale, se il design non lo è.
- No fun, my baby, no fun: tradurre l’ironia inglese in italiano spesso è perdente.
- No, la traduzione automatica no: anche se ci casca pure Amazon.
- Localizzare: non bisogna tradurre, bensì adattare.
1. Per chi ama la lingua snella
Lo UX Writing è diffuso nel mercato americano ormai da alcuni anni e troviamo molte best practice nei siti web e nelle app in inglese. La maggior parte degli esempi di microcopy e UX Writing che troviamo nei libri e negli articoli è in inglese.
La tentazione ricorrente di chi lavora nel mercato italiano è provare a copiare quella stessa schiettezza informativa, o anche solo il tono di voce o la puntualità delle call to action.
Lo UX Writing si addice molto alla lingua inglese. Gli anglosassoni amano la lingua snella, e preferiscono esporre le idee seguendo le logiche dell’argomentazione: enunciazione, tesi, antitesi e conclusione.
L’italiano che abbiamo imparato a scuola sembra nemico del minimalismo. Ci piacciono i riferimenti a tante idee legate fra loro da suggerimenti, ci appassionano i periodi proustiani.
Chi traduce dall’italiano all’inglese dovrà spezzare le frasi e riorganizzarle per renderle comprensibili, chi traduce dall’inglese all’italiano dovrà ripensare la struttura per renderla discorsiva.
È possibile replicare il tono di voce e l’incisività di testi e microtesti di siti e app in inglese? Dipende. Nella maggior parte dei casi non tradurremo, ma adatteremo i contenuti.
Creeremo un ponte tra una lingua informale, dalle parole brevi e al limite del gender free, e una che usa parole mediamente più lunghe, con un registro formale e desinenze maschili e femminili al singolare e al plurale.
Lo UX Writing per italiani, insomma, è una sfida alle soluzioni punk.
2. Le dimensioni contano
Le parole italiane sono mediamente più lunghe di quelle inglesi: una frase nella nostra lingua occupa circa il 30 percento in più di spazio.
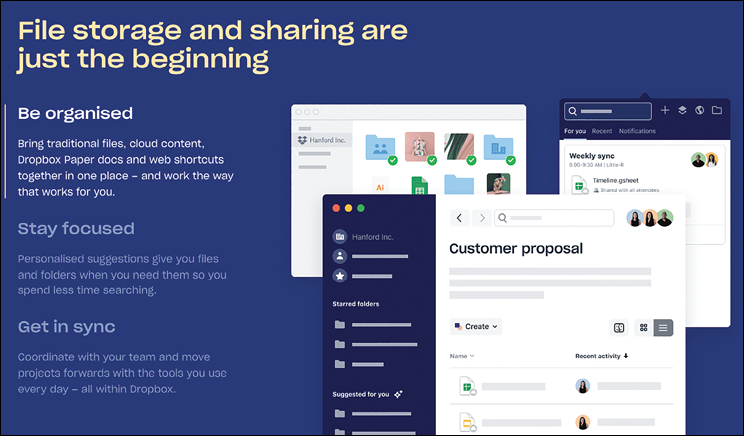
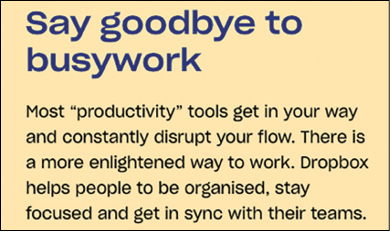
Un esempio è il sito Dropbox.com. Nella versione originale, l’headline è contenuto in due righe e i titoli dei paragrafi non superano i 12 caratteri.
L’homepage originale di Dropbox.com.
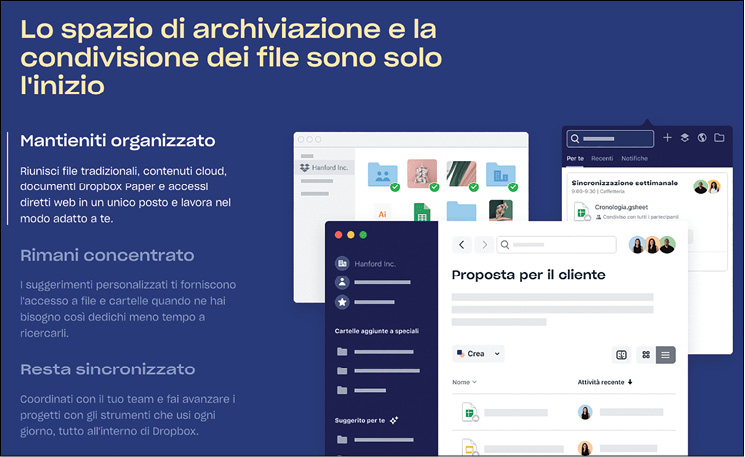
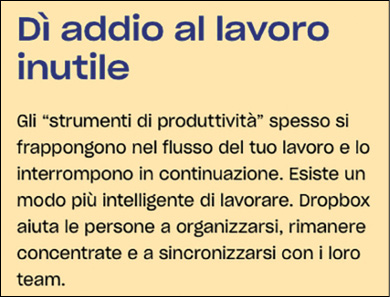
L’headline della versione italiana supera le due righe, e il titolo del paragrafo ha almeno 17 caratteri.
L’homepage di Dropbox.com in italiano.
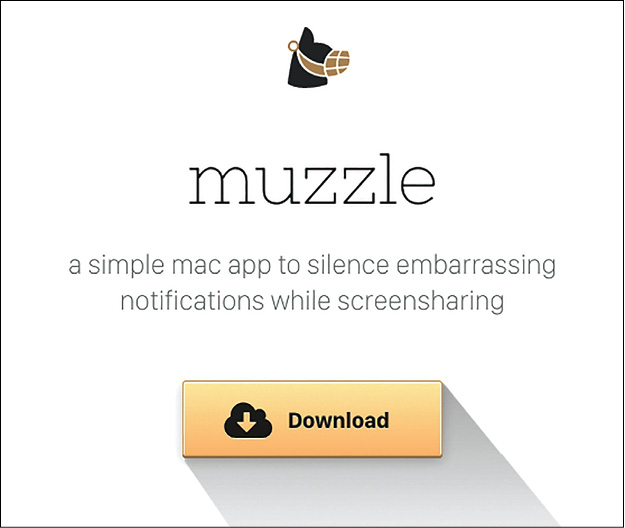
L’headline di Muzzle, app che silenzia le conversazioni su Skype, comunica in due righe più concetti semplici:
- è una app per Mac;
- silenzia notifiche imbarazzanti;
- lo fa durante la condivisione degli schermi, per esempio le conference call.
L’homepage di Muzzle.
In inglese bastano 73 caratteri, per una traduzione fedele in italiano ne servono 100. La soluzione più efficace per uno UX Writer, traduttore o copywriter è attenersi all’obiettivo e al senso del contenuto.
Non cercare cioè di tradurre tutte le parole, ma rispettare le ragioni che hanno portato a creare quel testo.
3. Questioni di genere
Facciamo un esercizio di adattamento: proviamo a rendere in italiano la forza e il coinvolgimento di un microcopy molto comune nelle app digitali come Ready to go?
Questo microtesto appare di solito all’inizio di un tutorial o quando si crea un nuovo progetto. Se scegliamo di mantenere il tono amichevole e la seconda persona, ci troveremo probabilmente a scrivere: Pronto a iniziare?
Se cerchiamo di mantenere lo stesso carattere inclusivo dell’originale, possiamo optare per un plurale libera tutti come Pronti a iniziare?
La questione di genere è però complessa anche se scriviamo solo microcopy in italiano.
I testi brevi si notano di più, soprattutto se si rivolgono direttamente a noi (per esempio nelle newsletter) o se sono in posizioni evidenti (per esempio nei titoli o nelle call to action).
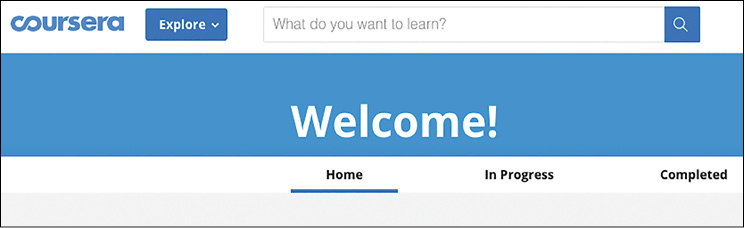
Pensiamo a Welcome, che ci saluta quando accediamo in una piattaforma, per esempio quella di Coursera.
Il saluto di Coursera.com.
Salutare con un Benvenuto ogni visitatore che arriva sulle nostre pagine è un gesto cortese, che si trasforma in grande scortesia se si tratta di una visitatrice.
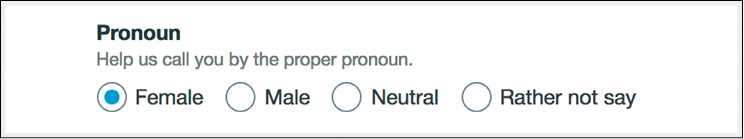
Anche l’inglese ha, d’altra parte, alcuni problemi con il genere. In molti webform, l’utente potrà scegliere il pronome che preferisce, come nel caso di Vimeo.
Il mondo anglosassone è molto avanzato in termini di inclusività, e ha da tempo inserito il pronome they come forma non binaria (cioè oltre al maschile/femminile) e gender neutral. Nel modulo di Vimeo posso decidere se voglio (o non voglio) che ci si rivolga a me come donna (she), uomo (he), con una forma neutrale (they).
La scelta del pronome su Vimeo.com.
Oltre alle questioni culturali e di privacy legate all’identità sessuale, in italiano il problema non si risolve con il they, che potremmo tradurre come plurale. Per noi, anche il plurale ha il genere: pensiamo a Benvenute/Benvenuti.
Se possiamo inserire campi anagrafici dinamici, chiederemo alla persona che usa il nostro servizio di scegliere: avremo in questo caso un Benvenuto e una Benvenuta.
Altrimenti dovremo cercare soluzioni diverse. Potremmo modificare il saluto spostando l’attenzione sul nostro piacere di accogliere la persona che arriva sul sito web: Siamo felici di vederti o Ti diamo il benvenuto o, semplicemente, Ciao.
Nel primo caso, il testo è più lungo; negli altri due casi dovremo allineare la nostra scelta al tono di voce del nostro brand o del prodotto.
Welcome non è il solo caso. Pensiamo ai ringraziamenti per l’iscrizione a una newsletter: Thank you for subscribing.
L’email di benvenuto di UX Writing Summarized.
In italiano potremmo evitare di tradurre con sciatteria Grazie di esserti iscritto e preferire Grazie per l’iscrizione, che però sostituisce un sostantivo al verbo e ha un effetto più ingessato. Nella traduzione di molte parole genderless (senza genere) inglesi ci capiterà di scegliere sostantivi dal suono poco scorrevole (per esempio, quelli in -zione o in -mento). Le alternative sono molte e fantasiose: dipende dal tono di voce che abbiamo scelto e dal tipo di contesto e di prodotto o servizio che proponiamo.
La vera sfida è mantenere il microtesto motivante e diretto. Tra scelta di genere (maschile) e inclusività, sceglieremo però sempre la seconda opzione.
4. Ancora tu
L’inglese è una lingua informale. Non ha dress code: è un jeans da indossare con il maglione.
Ha una sola forma per la seconda persona, singolare o plurale. You vale tu e voi, e siti web e app si rivolgono a chi legge con il tono casual e amichevole di chi si è conosciuto la sera prima davanti a un drink.
Un box di testo di Dropbox.com.
Anche l’italiano si è adattato alla forza dirompente del tu. Ma l’informalità non è solo nel pronome e adattare il testo di un microcopy in inglese può essere davvero molto difficile.
Lo stesso box di testo di Dropbox.com in italiano.
La personalità di Dropbox è smart. Flirta con i verbi e sceglie vocaboli ad alta frequenza comprensibili a tutti.
Quanto è più rigido il tono della versione italiana dello stesso testo?
La lunghezza delle parole e il numero di sostantivi crea al massimo la sensazione di essere a casa dei futuri suoceri, davanti al tè delle cinque.
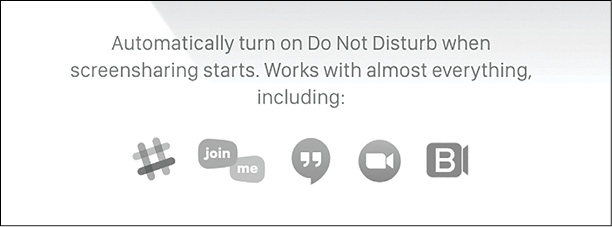
Le differenze di registro le notiamo anche quando il sito web o l’app parlano in terza persona, come fa Muzzle.
La app di Muzzle.
Quante app italiane scriverebbero una frase così diretta e stringata? Le informazioni che riceviamo sono poche: tutte quelle che ci servono.
Muzzle attiva automaticamente il Non Disturbare quando parte la condivisione dello schermo, e funziona con quasi tutti i software e le app.
In italiano, probabilmente, proveremmo a riempire questa semplice frase di piccole aggiunte e abbellimenti, forse cambieremmo l’ordine delle parole per rendere la frase più fluida e meno petrosa all’orecchio.
5. Facile da dire, facile da fare
Quante volte abbiamo visto citare come esempio di microcopy efficaci il sito di Mailchimp? Il suo tono di voce è un caso di studio piuttosto noto.
“Scrivere per e delle persone” significa per questa azienda che i suoi servizi non dimenticano mai di essere umani. Freddie, la mascotte di Mailchimp:
– suda con te, prima di schiacciare il pulsante di invio;
– ti dà il cinque quando tutto è pronto per essere inviato;
– ti fa sentire rock’n’roll quando hai programmato l’invio della tua newsletter.
(Simona Sciancalepore, Manuale di scrittura creativa, Apogeo, 2019).
Perché funziona così bene? Perché ci dà l’idea che la facilità di comprensione dei suoi testi corrisponda alla semplicità d’uso del servizio.
È un nostro bias cognitivo: pensiamo che, se qualcosa è facile da dire (e da capire), sarà anche facile da fare.
Il caso di Mailchimp è così citato perché conferma la regola. Il servizio è semplice da usare proprio come lo sono le parole che lo spiegano.
“High fives!”, uno dei messaggi più noti di Mailchimp, con la mano della mascotte Freddie. In questo caso avverte l’utente che la sua campagna è in coda e sarà spedita presto.
Mailchimp può permettersi di ammiccare, ricorrere a un’ironia leggera perché il suo servizio è pronto da usare per tutti.
Nasconde le complessità dietro un’immagine scanzonata e lo usiamo ancora più volentieri perché ha un approccio quasi punk. Ci chiede solo di essere noi stessi, di metterci il contenuto: al resto ci penserà lui.
Facciamo un esercizio. Proviamo ad applicare il tono di voce, il linguaggio e l’approccio punk a un servizio italiano che conosciamo e usiamo ogni giorno: l’app della banca, o un e-shop.
La differenza tra molti siti web e app in inglese e i loro corrispettivi italiani non sta solo nel linguaggio. La scrittura, come sottolinea Torrey Podmajersky in UX Writing. Strategie e strumenti per conquistare gli utenti con le parole (Apogeo, 2020), è design e si sviluppa all’interno del design. Non copre però né gli errori di progettazione del processo né quelli del servizio o del prodotto.
Nessuna parola corregge un errore di design e dovremmo ricordarcene quando proviamo ad adattare quell’High fives.
Non diventiamo casual all’improvviso perché il mercato ce lo chiede. Il vocabolario condiviso che scegliamo, che parla di noi come brand, ci impone di conoscere a fondo il nostro prodotto o servizio, i competitor, il contesto nel quale operiamo.
High fives, in qualsiasi forma italiana, ha senso solo in tre casi:
- tono e voce del messaggio si adattano all’uso che faremo del prodotto o del servizio;
- il messaggio appare al momento giusto, rispetta l’emozione e il pensiero dell’utente (non, per esempio, se l’utente sta recuperando la password ed è molto agitato);
- il sito web o l’app sono allineati alle scelte di tono e voce del microcopy. Se per generare una nuova password sono necessari 5 clic, forse High fives non è il testo giusto.
6. No fun, my baby, no fun
Siti e app inglesi usano un linguaggio arguto e ammiccante che ci fa sorridere: a volte addirittura ridere.
La scrittura per la user experience ha il compito di guidare le persone in modo semplice e chiaro mentre compiono delle attività e si accompagna alla persuasione del copywriting tradizionale.
Con lo UX Writing dal tono ironico e figo (o, se ci piace di più, cool) agli anglosassoni è scappata la mano.
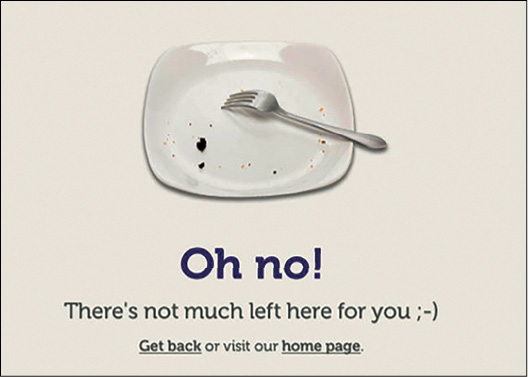
Siamo abituati per esempio e forse assuefatti ai messaggi di Oh no! delle pagine di errore 404.
La pagina 404 di Cooklet: “Oh no! Per te non è rimasto molto”. Tradurre l’ironia inglese in italiano porta spesso a scarsi risultati.
Crediamo che le parole di Kinneret Yifrah su questo tema siano esaustive:
Essere cool è la piaga del mondo del microcopy. È quello che lo rende estenuante, fastidioso per gli utenti. Il microcopy non è essere ironici o ammiccanti: è essere umani.
(UX writers, don’t try to be cool).
L’ironia funziona molto bene per le app che offrono servizi digitali, o di tutti quei settori che non toccano aspetti delicati della vita delle persone.
All’interno del flusso di navigazione, non è quasi mai la benvenuta. A chi piacerebbe visualizzare un messaggio di High fives quando la sua emozione predominante è negativa, per esempio dopo aver completato il faticoso (e ansiogeno) processo di recupero delle credenziali?
7. No, la traduzione automatica no
Anni di esperienza ci insegnano che alla fine della progettazione la disperazione può sempre cogliere il designer. La traduzione automatica è il refugium peccatorum di chi pensa che le label tutto sommato si somiglino in tutte le lingue. Scomodiamo Tolstoj:
Tutte le famiglie felici si somigliano, ogni famiglia infelice è invece disgraziata a modo suo.
La traduzione automatica è la killer idea dei grandi cataloghi degli e-shop. Persino Amazon ci è cascata.
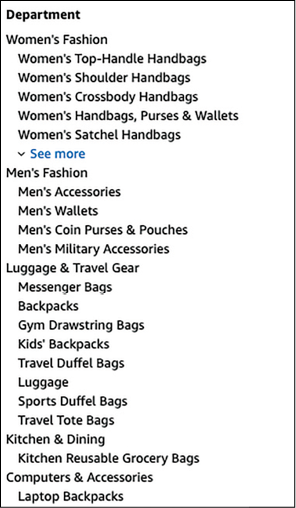
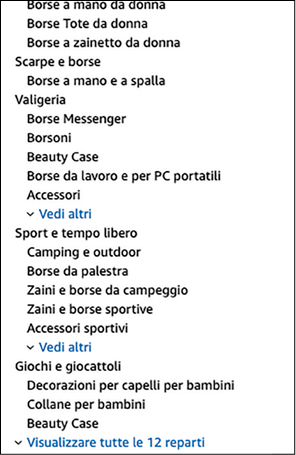
Amazon è un negozio online, diviso in department. Tradotto in italiano come reparto: tutto in ordine, niente a posto. Una traduzione dissennata che non rispetta le regole di civile convivenza tra le persone e la lingua.
Il menu di Amazon in inglese.
Forse categoria sarebbe stato troppo generico o abusato. Reparto invece non è generico, non è abusato ma, semplicemente, non è chiaro e non è utile.
Il menu di Amazon in italiano.
8. Localizzare
Ci è capitato di lavorare con siti web e app multilingue, e di adattare l’esperienza verbale in inglese in contesti e lingue diverse.
La soluzione migliore che abbiamo trovato è la localizzazione. Nessuno come un Content Strategist, un Content Designer o uno UX Writer madrelingua riesce a trovare la versione più efficace e più ricca di sfumature.
Chi scrive per la user experience è parte di un team di design che conosce le peculiarità sociali, culturali e linguistiche del suo Paese. Non traduce, ma adatta inserendo variabili impossibili da progettare a monte.
È l’investimento migliore che possiamo fare, per il bene del nostro progetto.
Questo articolo richiama contenuti dal capitolo 7 di Emotion Driven Design.
Immagine di apertura di Andrew Neel su Unsplash.