Di che cosa parliamo
- A cosa serve un sito web
- Come progettare i contenuti, invece di farli
- Cos’è il content design e che cosa c’entra con il sito web
- Come si fa un sito che funziona
- Quali sono i metodi e gli strumenti di progettazione più efficaci nella pratica
1. A cosa serve un sito web
Nel 2010 Chris Anderson, quello della coda lunga, scrisse per Wired un articolo il cui titolo recitava Il web è morto. Lunga vita all’Internet (The Web Is Dead. Long Live the Internet).
Al di là della dichiarazione da guru – per esserlo, devi dichiarare per primo la morte di qualcosa – c’è una verità: con la crescita delle possibilità tecnologiche l’internet, intesa come dorsale in cui girano dati, si è arricchita di parecchi servizi oltre al web. Ma non per questo il web è morto; così come succede quando si costruiscono nuove strade per alleggerire il traffico di altre, alla fine il traffico complessivo aumenta, così semplicemente il digitale si è arricchito di possibilità, senza togliere spazio al web, ma trasformandone il ruolo all’interno di quello che a tutti gli effetti è diventato un ecosistema.
Qual è il ruolo del sito web nella catena alimentare del digitale? Leone? Gazzella? Paguro? Plancton? Potenzialmente tutto questo e altre infinite forme di vita, mutanti peraltro. Ci sono siti che vendono, altri che posizionano la marca, che raccolgono contatti, che vivono di pubblicità, che offrono servizi. A cosa serve un sito web è domanda tutt’altro che semplice a cui rispondere: presuppone quella che, saccheggiando un modello chiamato DIKW, possiamo definire saggezza: un livello di coscienza complessiva del contesto derivato da un percorso di conoscenza che parte dai dati e arriva al senso delle cose.
Quando chiediamo a noi stessi o a un committente a cosa serve il tuo sito web?, scateniamo – dovremmo – una tempesta di ragionamenti: qual è il contesto di business in cui si inquadra il progetto? Quali risultati ci aspettiamo? Come li misureremo? Cosa abbiamo da dire? A chi? Quanto conosciamo le nostre audience? Cosa fa la concorrenza? Quali budget occorre mettere in campo? Tutto questo, solo per cominciare.
Per tutti questi motivi, chiedersi a cosa serve un sito web è tutt’altro che un esercizio di provocazione futuristica alla Anderson, ma il fulcro di un ragionamento sano, che genera domande di buon gusto e sollecita risposte intelligenti, per stare con Luciano Floridi. È l’approccio strategico, o ancora meglio: l’approccio di design, quello che – sempre secondo il professor Floridi – contraddistingue il nostro momento storico e ci consente di affrontare le complessità del mondo progettandolo.
2. Come progettare i contenuti, invece di farli
Di solito i contenuti si fanno anziché progettarli… e questo è un problema. Che ha origine e impatto sui processi di realizzazione di un sito web, ne rende a volte occulti i costi e le inefficienze, imputando gli insuccessi ad altri fattori e, ovviamente, favorendo la reiterazione del reato…
Da qualche anno si parla di approcci progettuali content first: costruire il contenitore intorno al contenuto, non viceversa. L’atteggiamento opposto ha reso ipertrofico tanto l’ego dei committenti quanto quello dei designer, alla ricerca di progettualità spettacolose, ma con limiti evidenti sul piano di tutto ciò che è da considerare sano parlando di un progetto digitale.
Il contenitore è una forma, con la quale un certo contenuto trova la sua migliore espressione rispetto al medium attraverso cui è erogato. Il contenitore è al servizio del contenuto quindi, non viceversa, ed entrambi sono al servizio di una causa più grande: fare incontrare obiettivi di business con i bisogni delle persone.
Da qui nasce l’idea del content design: un pensiero progettuale ampio e pervasivo, che tende a fondere i processi di ideazione del contenuto con quelli della struttura che li accoglierà. Tendenzialmente, ancora oggi l’architettura dell’informazione, il design dell’interfaccia e dell’interazione e la produzione del contenuto viaggiano su convergenze parallele, se mi si perdona la citazione. Si toccano, ma con diffidenza, quasi per obbligo e a volte con astio.
Un approccio progettuale al sito web basato sul content design può aiutare a sciogliere questi momenti di attrito e creare armonie, coreografie, là dove oggi si intrattengono obbligati rapporti formali. Il content design è un gesto d’amore. Ok, questa era troppo grossa.
3. Cos’è il content design e che cosa c’entra con il sito web
Prima condividiamo una definizione, sapendo che non è l’unica, che ci serve per tracciare un perimetro di ragionamento: è l’attività di definire struttura, forma e caratteristiche di un contenuto, o di una struttura di contenuti, che faccia incontrare gli obiettivi di business con i bisogni delle persone.
Parliamo quindi di struttura, forma e caratteristiche, non di tono di voce, registro, stesura ed editing. La metafora che rende l’idea è di stampo naturalistico: significa, in un processo di creazione dei contenuti, spostarsi dalla foglia (la creazione del singolo contenuto), al ramo, all’albero alla foresta. Verso l’infinito e oltre.
Essere strategici non significa snobbare la foglia, ma anzi considerarla con la coscienza dell’ecosistema in cui essa vive, si nutre, cresce. Fuor di metafora, scrivere un contenuto essendo sempre coscienti del perché e per chi lo scriviamo ci aiuta a creare valore in ogni nostro gesto. È il concetto di wisdom, la saggezza, citato poco fa. Una saggezza che crea tanto più valore quanto più è condivisa nel gruppo di persone che condividono l’obiettivo comune di ottenere risultati da un progetto. E che creano i presupposti su cui costruire un sito che funzioni.
4. Come si fa un sito che funziona
Un sito funziona quando produce i risultati che ci si aspetta. Non quando piace (si veda l’articolo Conosci i nemici del design per un compendio di maledizioni come questa), ma nemmeno quando ottiene risultati interessanti secondo metriche inutili, scollegate dai risultati attesi. Risultati che, badiamo bene, non è mai banale definire: è la domanda originale, sbagliamo quella e tutto quello che segue sarà la generazione di un malinteso. Operazione tecnicamente riuscita, paziente morto.
Con il content design, noi progettiamo strategicamente un’architettura del contenuto sostenibile, pensata nel perimetro di un obiettivo di business, centrata sui bisogni delle persone, informata dai dati, progettata per il caso d’uso peggiore.
Consideriamo nel processo tutti i contesti che premettono l’esistenza di un progetto, oseremo dire la sua ontologia: azienda, persone, contenuti e concorrenza.
Applichiamo – e alleniamo allo stesso tempo – le nostre soft skill: curiosità, umiltà ed empatia.
Virtù, principi e processi che ci permettono di governare la complessità di una foresta senza perdere la sensibilità sulla foglia, essendo allo stesso tempo bruchi e aquile; una scivolosa metafora in aria di autofagia, ma con ambizione di mitologia: diventare mutaforma, designer capaci di creare valore scovando i puntini e poi unendoli (Steve Jobs) per vedere le cose in un modo nuovo e utile (Poincaré). Per fare magari, alla fine, le stesse cose, ma tanto, tanto meglio.
5. Quali sono i metodi e gli strumenti di progettazione più efficaci nella pratica
Premesso che la prima cosa da imparare per (almeno) sembrare designer è rispondere sempre dipende (e chiedere sempre perché, e vestirsi tendenzialmente di nero), la risposta doverosa è che non esiste una risposta universale.
Esistono però quelli che abbiamo citato poco fa come virtù, principi e processi.
I metodi, come gli strumenti e i relativi fascinosi output, abitano nell’area dei processi. Se ne trovano tantissimi in giro, in una letteratura di settore vasta e in crescita, che però mostra solo la punta dell’iceberg: tool per la progettazione di workshop, framework, canvas, praticamente per qualsiasi tema in qualsiasi settore.
Ciascuno di essi è semplice e geniale a prima vista. E anche a una vista successiva, ma solo se si può collocarli all’interno di un contesto di senso, sapendoli applicare in virtù di uno scopo, al momento giusto, con le persone adatte, nei progetti che lo permettono.
Se non si allenano le virtù e non si codificano principi, i processi rischiano la fine dei classici vasi di coccio tra i vasi di ferro, giacché i processi sono in aria di regole, e le regole reggono divinamente il verbo infrangere. Le regole sono le componenti più fragili tra quelli che compongono la cassetta degli attrezzi del designer.
Processi e metodi dipendono poi molto dal contesto: si lavora in autonomia, in agenzia, in azienda? Allenare virtù e codificare principi ci permette una certa versatilità e spendibilità in contesti diversi, dopo di che i processi e i metodi verranno da sé, ovviamente impegnandosi a sperimentarli.
Di base, un sito web non può vivere senza avere codificato contenuti chiave, flussi di navigazione, modelli e albero, ma questo è banale. Cioè: è banale dirlo, non farlo. Arrivare a razionalizzare queste strutture in modo che creino valore è il senso del viaggio, che conta proverbialmente più della destinazione. Un viaggio i cui elementi di base non sono pixel, interfacce, parole, ma persone: da un lato committenti, dall’altro clienti, utenti.
Un sano dualismo strategico e tattico esplora, mappa e coltiva relazioni di valore, per poi disegnare contenuti e ambienti in cui queste relazioni si consumino con reciproca soddisfazione. Questa non è ovviamente una risposta esaustiva alla domanda qui sopra, ma per questo ci sono interessanti opportunità di formazione. 🙂
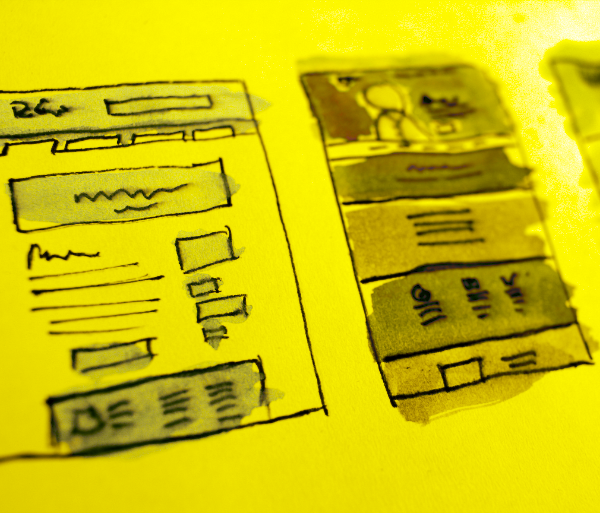
Immagine di apertura di HalGatewood.com su Unsplash.
L'autore
Corsi che potrebbero interessarti
Progettare i contenuti di un sito web - Che Funziona
Content Design - Fare una Strategia