Le applicazioni web più semplici, esclusi i siti statici che non possono essere considerati vere e proprie applicazioni, sono costituite da pagine web dinamiche con una componente applicativa e, spesso, con un’interazione verso database.
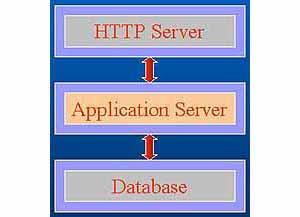
Il classico schema di sviluppo prevede la separazione tra i tre livelli di profondità applicativa: Web Server, Application Server e Database.

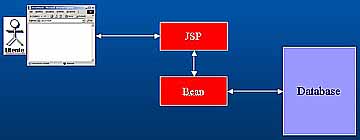
Su uno schema architetturale di questo tipo è possibile costruire diversi schemi applicativi, in particolare, nel caso di applicazioni web scritte utilizzando le JSP e le Servlet, l’architettura applicativa più semplice è la seguente:

L’applicazione è composta da pagine JSP contenenti gli aspetti di presentation, queste utilizzano i servizi di business logic offerti dai Java Beans per esporre all’utente il risultato dell’elaborazione.
Quella indicata viene chiamata Model 1 ed è un’architettura applicativa sufficiente per applicazioni di piccola complessità. Per applicazioni più complesse si utilizza il Model 2, detto anche MVC Design Pattern.
MVC
Il Model 2 è sostanzialmente un pattern che definisce una struttura che disaccoppia le tre componenti fondamentali dell’applicazione.
Il Controller è la componente di Dispatching, di solito si tratta di una servlet che riceve nella request tutti i parametri elaborativi e li distribuisce alle componenti di business, ovvero il Model.
La componente di restituzione del front-end è quella di View, essa prende il risultato dell’elaborazione della componente di Model e la trasforma in stream di output che potrà essere reindirizzata al device chiamante attraverso la stessa servlet che offre servizi di Controller.
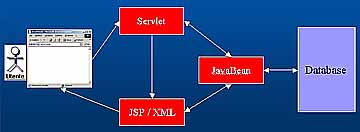
Lo schema del modello è il seguente:

Il browser effettua una chiamata alla servlet attraverso una request.
La servlet che offre i servizi di Controller genera oggetti istanze delle classi necessarie a processare la logica di business. Nel frattempo, a causa del servizio richiesto, la servlet è in grado anche di indicare alla componente di View quale visualizzazione utilizzare, ad esempio quale pagina JSP oppure quale file XSL di trasformazione.
La componente di Model effettua i servizi di business ed invia un flusso di dati grezzi alla componente di View, la quale provvederà ad impacchettarli attraverso il framework di visualizzazione indicato dalla servlet di Controller.
Al termine della chiamata sarà la stessa servlet di Controller a restituire, nella response, il flusso trasformato per l’output al device che aveva effettuato la request.
Attraverso questo modello siamo in grado di separare completamente la componente di business da quella di visualizzazione, inoltre vengono gestite in maniera semplificata le problematica legate al multichannel / multidevice grazie alle ciste multiple gestite dalla componente di View.
In tutti quei casi nei quali il Model 1 sembra non essere sufficientemente robusto e verticalizzabile, allora è il caso di valutare la possibilità di utilizzare il Model 2, che offre garanzie di robustezza maggiori anche se a discapito della semplicità di utilizzo.



