Introduzione
Nell’ ultimo articolo abbiamo analizzato la struttura di PhpNuke e ci siamo concentrati sulle caratteristiche funzionali di moduli e blocchi.
In questo articolo vedremo come creare un nuovo blocco contenente codice HTML che visualizzi sul nostro portale le news di Apogeonline.
I blocchi
I blocchi, per definizione, sono elementi contenitore posizionabili sulle spalle laterali del portale a destra o a sinistra. Gli stessi possono anche essere inseriti nella zona centrale della pagina anche se tradizionalmente quest’ultima è di competenza dei moduli.
I blocchi possono contenere del codice HTML o PHP prelevandolo direttamente da un file sul file-system del server, in particolare nella cartella blocks.
Un’alternativa consiste invece nell’inserire direttamente nel contenuto di un blocco il codice HTML che si vuole venga eseguito.
Per il nostro esempio utilizzeremo questa seconda soluzione.
Creazione del blocco per Apogeonline
La prima cosa da fare è entrare sul portale con i privilegi di admin e, dalla sezione di amministrazione, selezionare la funzionalità Blocchi.
In fondo alla lista dei blocchi, che come sappiamo ci permette anche di ordinarli ed organizzarli, c’è la possibilità di inserire un nuovo blocco.
Sappiamo che il codice HTML per ottenere, in generale, le news di Apogeonline su un sito esterno è il seguente:
Bene, non dovremo fare altro che creare un nuovo blocco, che si chiamerà neanche a farlo apposta “Apogeonline” e che conterrà esattamente il codice Javascript indicato.
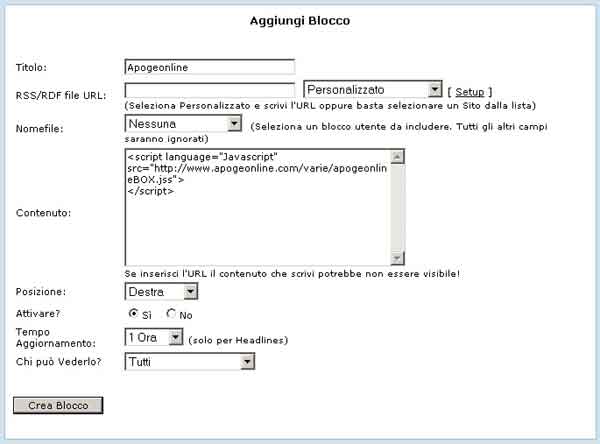
Ecco come si presenta la pagina di inserimento del nuovo blocco:

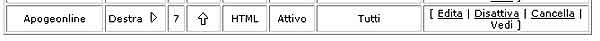
È sufficiente premere il pulsante di creazione del blocco per vederlo comparire nella lista dei blocchi disponibili:

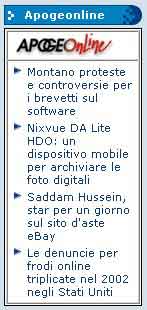
A questo punto se si va in Home Page il nostro blocco è lì funzionante.

Conclusioni
Abbiamo visto come sia semplice inserire codice HTML esterno al nostro portale e gestirlo attraverso tutti gli strumenti che la piattaforma mette a disposizione per i singoli blocchi.
In questo modo è possibile utilizzare fornitori esterni che mettano a disposizione servizi di qualunque natura ed integrarli in maniera completa nel nostro portale.



