Questione di marketing
Da qualche mese stiamo parlando di PhpNuke, la piattaforma di Content Management scritta in php e totalmente open source.
Tra tutte le funzionalità che abbiamo attivato e configurato nella nostra istanza di Nuke, ne abbiamo messa da parte una che, almeno forse dal punto di vista del marketing, è la più importante: la Home Page.
C’è chi pensa, infatti, che un portale può anche non funzionare, ma la Home Page (quella dove l’utente posa l’occhio la prima volta che ci visita) deve essere bella, accattivante funzionale e veloce.
Personalmente penso che la Home Page sia un mattone fondamentale per il marketing di un Portale, ma se poi il resto del sito non è all’altezza il navigatore prende altre strade con un click.
Una mancanza ?
Allora verrebbe da chiedersi perché fino ad ora non è stato trattato l’argomento Home Page del nostro Portale Nuke, la ragione è semplice, PhpNuke non ha una sua gestione automatica delle Home Page.
In realtà, per come è fatta la piattaforma Nuke, sappiamo che l’utente amministratore deve selezionare uno dei moduli a disposizione ed impostargli la caratteristica di essere presente in Home Page.
Questo consente in modo semplice di avere funzionalità avanzate nella Home Page del nostro Portale, ma che succede se vogliamo mettere nella nostra Home Page una sezione statica senza troppe pretese di interattività tanto per avere un punto d’accesso privilegiato a tutte le sezioni più importanti del nostro Portale? Questa è una funzionalità che nativamente non è prevista da PhpNuke.
Al lavoro!
Il fatto che la piattaforma non preveda questa funzionalità non ci deve spaventare, siamo infatti in grado di intervenire sul codice per avere la nostra home page.
L’obiettivo che vogliamo raggiungere è la presenza, nella Home Page del Portale, di una sezione statica disegnabile con un qualsiasi editor HTML.
Per prima cosa scriviamo il nostro file HTML e posizioniamo all’interno della directory includes di nuke, supponiamo che il file si chiami home_page.html.
A questo punto abbiamo il contenuto statico della Home Page, dobbiamo inserirlo all’interno del modulo che viene di solito caricato al posto della nostra Home Page, si tratta del modulo News.
Apriamo quindi il file ModulesNewsindex.php nella directory di Nuke, questo file contiene tutto il codice PHP necessario a visualizzare le News, quindi è qua che dobbiamo intervenire.
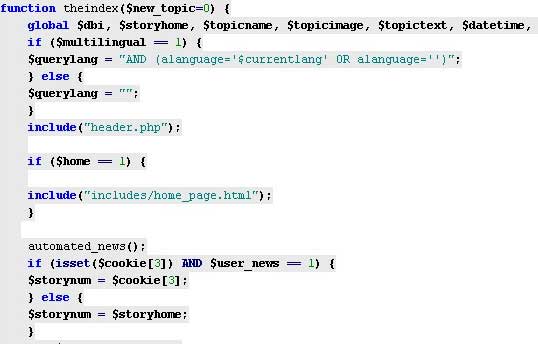
In questo file cerchiamo la funzione theindex che si occupa di mostrare l’indice delle notizie, dovrebbe essere la prima.
All’interno del codice di questa funzione cerchiamo il punto dove viene incluso il file header.php, questo è il punto dove dobbiamo inserire il nostro codice.
Il codice che dobbiamo inserire è semplicissimo:
if ($home == 1) { include(“includes/home_page.html”); }
in sostanza stiamo chiedendo al modulo news di includere tutto il contenuto del file home_page.html, ma solo se il modulo viene visualizzato in Home Page e non se viene chiamato come modulo a se stante, ecco il motivo della condizione di if.
Ecco come si presenta il codice dopo l’intervento:

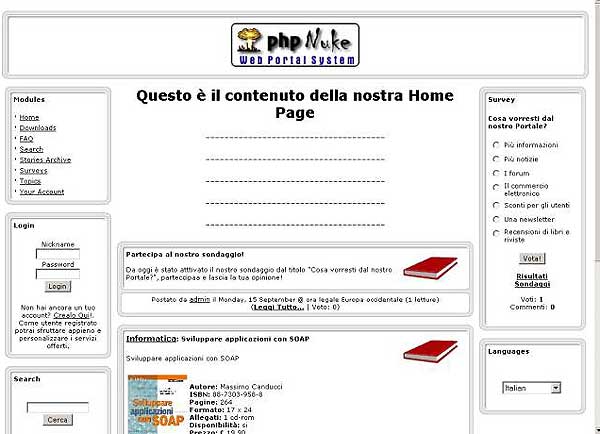
Ed ecco come si presenta il Portale con la nostra nuova Home Page:

C’è da notare, tra le altre cose, che il codice statico della Home Page può essere in effetti codice PHP a tutti gli effetti, infatti verrà incluso ed interpretato.
Questo ci permette di utilizzare tutte le strutture dati e gli oggetti messi a disposizione da PhpNuke se ci servono in Home Page.
Conclusioni
Quella che abbiamo visto è una piccola personalizzazione di PhpNuke per aggiungere un funzionalità che non è presente nativamente sulla piattaforma.
Questo dovrebbe essere lo spirito dell’utilizzo di un oggetto open source, la comprensione dell’architettura e la modifica per renderlo sempre più aderente alle nostre esigenze.
Nel caso di modifiche o aggiunte interessanti, poi, è sempre possibile rilasciare il proprio codice alla comunità open source e vedere il risultato del proprio sforzo utilizzato da tutti, esattamente come noi utilizziamo il risultato del lavoro degli altri.



