Quando il Web era agli inizi e l’HTML 1.1 era la massima espressione di come si potessero organizzare contenuti su una rete utilizzando il protocollo HTTP, i browser di riferimento erano Mosaic e Nescape.
Sembra di parlare di preistoria, mentre in realtà sono passati soltanto alcuni anni, ma si sa che una manciata di anni corrisponde, in tecnologia, ad un’era in termini geologici.
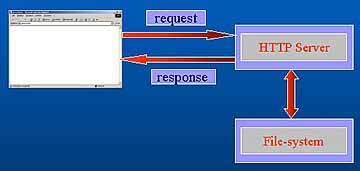
All’epoca, in ogni caso, quando un browser effettuava una request HTTP aveva come controparte, dall’altra parte del filo, sempre un semplice Web Server in grado di recepire il nome e la posizione della risorsa richiesta e, in caso di assenza di errori, di restituirla al chiamante nella response.
Lo schema seguito era in generale il seguente:

Il browser effettua una chiamata che viene evasa direttamente dal server che va a recuperare la risorsa dal file system.
L’evoluzione della tecnologia è andata di pari passo, nel corso degli anni, con la crescita dei bisogni da parte degli utenti e così in tempi piuttosto brevi sono nate le cosiddette pagine “attive”, ovvero oggetti lato server in grado di comportarsi in maniera differente in funzione dei parametri ricevuti insieme alla response.
Per far posto ai parametri il protocollo HTTP si è evoluto, permettendone la gestione attraverso i due metodi Get e Post. Il primo trasferisce i parametri al server direttamente utilizzando la QueryString, il secondo li trasferisce in modalità nascosta utilizzando un concetto simile a quello di Session Container, ma limitato alla singola request. Inutile dire che il secondo è i metodo HTTP di gran lunga più utilizzato grazie alle sue caratteristiche di flessibilità.
Il concetto di “pagina attiva” si concretizza ben presto con la nascita delle ASP (Active Server Pages) di Microsoft, con il linguaggio PHP e con le ultime nate JSP (Java Server Pages).
Le potenzialità di questi strumenti sono estremamente variabili e dipendenti dal contesto nel quale si opera, ma il meccanismo tecnologico che permette loro di funzionare è il medesimo e si basa sul seguente schema:

Quando il Web Server riceve una Request HTTP che richiede una pagina HTML oppure una risorsa statica fisicamente presente sul file system come un’immagine, la spedisce direttamente al client.
Quando invece la Request richiede una componente attiva, ad esempio una pagina ASP oppure uno script PHP, il Web Server delega l’elaborazione ad una componente applicativa separata in grado di interpretare la pagina attiva, di solito scritta utilizzando un qualche linguaggio di programmazione.
Una volta che la componente esterna ha terminato la sua elaborazione restituisce al Web Server il flusso ottenuto come output dell’elaborazione stessa ed il Web Serve provvederà ad inviarlo così com’è al client.
In questo modo il Web Server non è tenuto a conoscere nulla di come viene scritta la pagina attiva né di come questa debba essere elaborata, deve soltanto sapere a chi delegare l’operazione di elaborazione in modo da ottenerne un flusso in output che di solito è HTML interpretabile dal client, il browser.



